Displaying the current time of QuickTime movies in a browser
I've created several web sites that include QuickTime movies, both progressive download and streaming. For longer movies, I always wished the current and total time of the movie could be easily displayed. This is something we've grown used to when viewing videos on sites such as YouTube. YouTube uses Flash - why can't we do this with QuickTime?
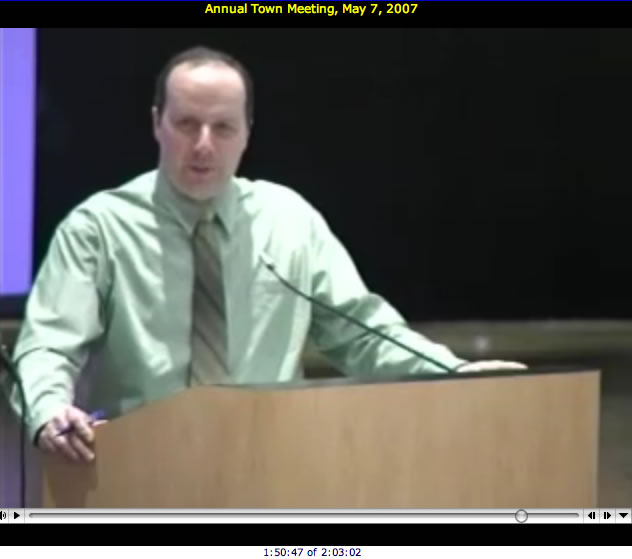
Of course we can! QuickTime is well-connected with JavaScript. So we can write JavaScript code which queries the QuickTime plugin, then displays the info we need. Here's a screen capture; the timer is below the video. (Yes, that's me talking at an Annual Town Meeting in Douglas, MA.) You can see this in action on the town's web site.

I've posted a live example page, and quicktime_sample.zip (128K zip file) so you can see this in action on a very simple page with a short movie. The code itself is still a bit messy. Check back later, I'll try to clean it up. But it works fine in every modern browser I've tried.
First thing - get the AC_QuickTime script from Apple. This should be used whenever you're using Quicktime in a browser. Put the AC_QuickTime.js file at your site root, or anywhere otherwise convenient. This has nothing to do with these scripts but if you don't use it you'll have trouble in IE for Windows.
Once you have the script, put this in the <head> section of your page:
<script src="AC_QuickTime.js" language="JavaScript" type="text/javascript"></script>
Then we need to display the movie. Place this code where you want the movie to appear. Modify the size, filename, and other parameters as appropriate for your movie. Remember to add 16 to the height if you want to see the controller. Be sure not to change the name "movie1" unless you want to change it in the code later on. Again, this is about the same for any movie.
<script language="JavaScript" type="text/javascript">
QT_WriteOBJECT(
"yourmovie.mov", "640", "496", "",
"controller","true",
"name","movie1",
"autoplay","true",
"scale","TOFIT",
"pluginspage","http://www.apple.com/quicktime/download/"
);
</script>
So that is standard Quicktime stuff. Next comes the fun part. Place the following code at the location where you want the time to appear. I place this just below the movie itself. I'm splitting this up here for comment, but it should all go together in your code.
First, we need to call a script when the page loads. We do this in the <body> tag. So in your <body> tag add something like this. If you have something in onLoad already, don't fret - just add a semicolon and countdown() to the end of the onLoad item.
<body onLoad="countdown()">
Next we create a <div> to hold the time.
<div name="timecodediv" id="timecodediv"> </div>
Then start the script. This tells the browser to run a script called Countdown every second. Countdown is a bad name for it (swiped from something else). The Countdown function calls the changelayer_content function which you'll see below.
<script>
<!--
var count=11;
var timecodedivlayer;
function countdown(){
changelayer_content(count);
if (count>0){
Id = window.setTimeout("countdown()",1000);
}
else{
window.close(); //I don't think this does anything, leftover from a prior script. Oops.
}
}
Next is a function I wrote which converts from time in seconds to the hh:mm:ss display we're used to. If your movies are all under an hour you can remove the hours (I suppose I can smarten the script and remove them automatically...)
function hhmmss (timeinseconds) {
hh = Math.floor(timeinseconds/(60*60));
mm = Math.floor( (timeinseconds - (hh*(60*60)))/60)
if (mm < 10) {mm = "0" + mm;}
ss = timeinseconds - (hh*(60*60) + mm*60);
if (ss < 10) {ss = "0" + ss;}
return hh + ":" + mm + ":" + ss;
}
This is the fun part - where JavaScript talks to QuickTime. The changelayer_content function gets the current time and duration of the movie (which is in fractions of a second), does the conversion, then updates the display. Until the movie has begun playing "Loading..." will appear.
function changelayer_content(counter){
doit="no";
if (document.movie1.GetPluginStatus() == "Complete") {doit="yes";}
if (document.movie1.GetPluginStatus() == "Playable") {doit="yes";}
if (doit == "yes")
{
curtime = hhmmss(Math.round(document.movie1.GetTime() / document.movie1.GetTimeScale()));
tottime = hhmmss(Math.round(document.movie1.GetDuration() / document.movie1.GetTimeScale()));msgstring = curtime + " of " + tottime;
}
else
{
msgstring = "Loading...";
}
if(document.layers){
//thisbrowser="NN4";
timecodedivlayer = document.layers[0];
timecodedivlayer.document.open();
timecodedivlayer.document.write(msgstring);
timecodedivlayer.document.close();
}
if(document.all){
//thisbrowser="ie"
timecodedivlayer = document.all["timecodediv"];
timecodedivlayer.innerHTML=msgstring;
}
if(!document.all && document.getElementById){
//thisbrowser="NN6";
timecodedivlayer = document.getElementById("timecodediv");
timecodedivlayer.innerHTML =msgstring;
}
}
// -->
</script>
And we're done. Enjoy! Let me know if you have any questions/problems/suggestions/etc.
|